
Slov-lex & RESS 2.0. Unify your digital experience with a redesign of web portals and services.
What is Slov-lex?
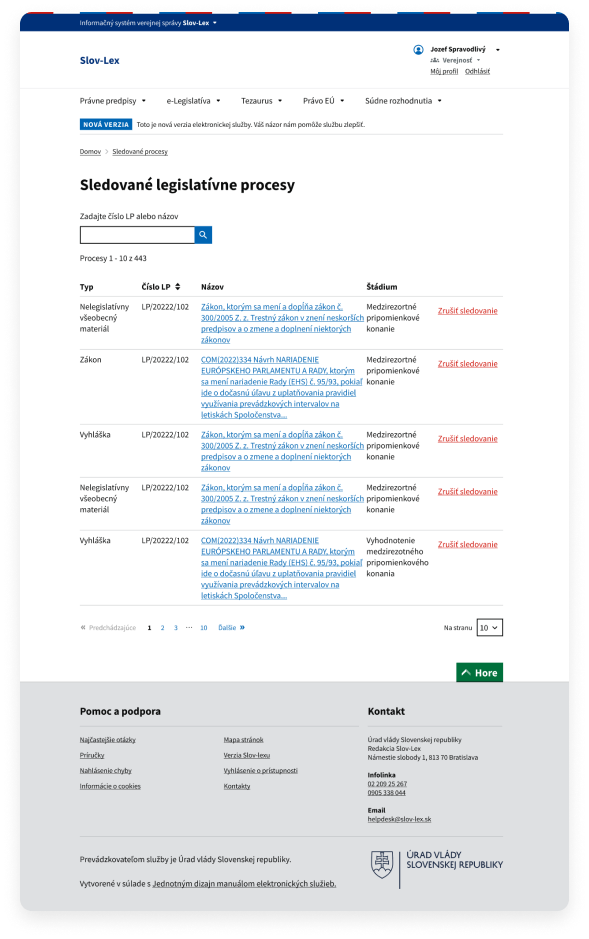
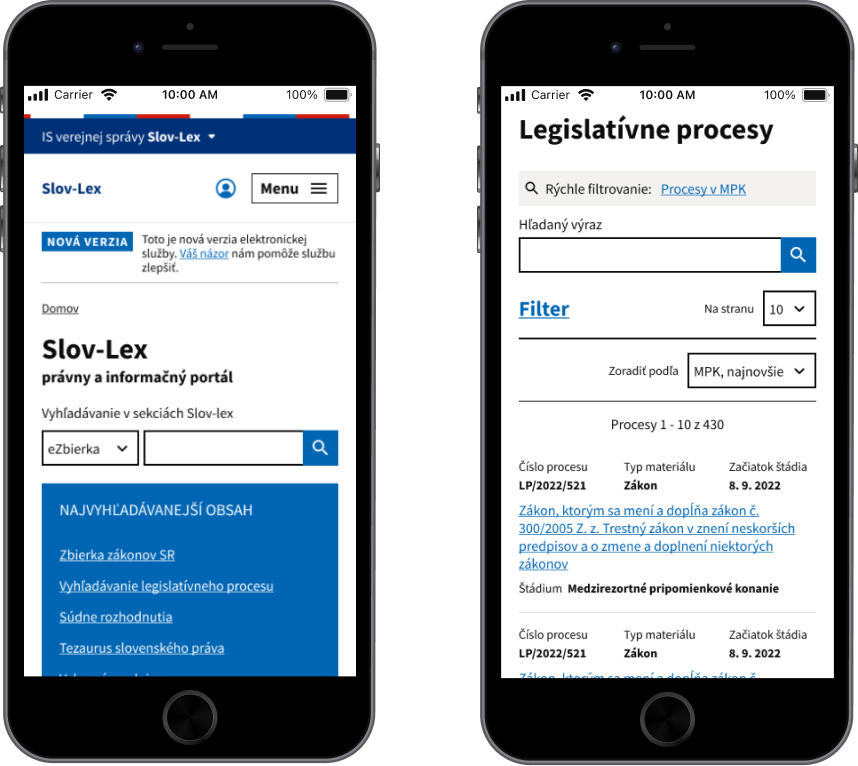
The Slov-lex portal is under the administration of the Office of the Government of the Slovak Republic and provides access to online legal regulations, such as the Collection of Laws of the Slovak Republic, access to legislative processes in the Slovak Republic and the European Union, as well as court decisions. The portal is utilized by both the general public and legal professionals, including lawyers, attorneys, various associations, as well as employees of state institutions.
What is the RESS project?
The Development of Electronic Judiciary Services (RESS) is a project under the auspices of the Ministry of Justice aimed at developing existing and introducing new electronic judiciary services. The part of the project we worked on involved services such as Electronic Court File, Expert Diary, Register of Authorized Executives, eLawsuits, and InfoCourt.
What is ID-SK?
ID-SK is a unified design manual whose main goal is to standardize the user interface of electronic services in Slovakia. As a citizen of the Slovak Republic, you can encounter ID-SK on the websites and portals of state institutions, such as the Ministry of Justice of the Slovak Republic, korona.gov.sk, and darcakrvi.sk.

The main goal of projects
In both of the mentioned projects, the main goal was to redesign web portals and services using a unified design system ID-SK. An important aspect of this initiative was also the optimization of processes based on the results of research conducted with real users of these systems.
Challenges
A large and diverse user base
Redesigned portals cater to various user groups, including the general public, experts, government employees, experts, interpreters, and others. These distinct user groups utilize the redesigned portals and services differently, each with its specific needs. The final design solution had to consider the highly diverse requirements of all these involved groups to ensure a good user experience.
Limitations of ID-SK
The unified design system ID-SK was primarily created for the design of presentation and informational web pages. The system is currently not sufficiently developed for designing web applications, which poses certain limitations when using existing components in an effort to maintain consistency. Redesigning responsive mobile solutions for complex pages with intricate functions also presented a challenge.
Technical Constraints
The redesigned services are part of highly complex systems, which naturally introduce a range of technical constraints. Since only some parts were redesigned, we had to deal with many limitations and the preservation of functionalities that may not be optimal from a user perspective but had to be maintained without the possibility of any changes.

Process
1. Current state testing
User testing with different target groups to understand how systems are being used, what are the most problematic areas, and what could be the optimal and desired state of the system.
2. Initial designs
The first designs created in Figma, based on the findings of user testing. The designs were created directly in the ID-SK design system and were prepared as clickable prototypes.
3. Proposal Testing
First round of user testing of proposed changes. Prototypes were retested with users from all target groups. Tested respondents were selected to best represent the given user group (different levels of system knowledge, different government departments due to different needs despite the same job title, etc.)
4. Iterations in the designed solutions
Usability testing revealed some usability problems. Based on these findings, we proposed several additional changes, which were implemented into the prototypes and prepared for re-testing.
5. Retest
The third round of user testing, conducted to verify the implementation of changes. The tested respondents were always unique and did not repeat in individual rounds of testing.

Findings
Some functionalities have proven to be unnecessary
Even the first usability testing revealed that some system functionalities are entirely unused. This could be due to the use of other software or historical features that no longer provide value, as internal processes within organizations have changed. These hypotheses from qualitative testing were subsequently validated based on analytical data. Thanks to usability testing, only the parts of the system that are used by users were redesigned, and the system could be streamlined by removing unused functionality.
A rapid design change can be a problem for long-time users
During usability testing, our users also became acquainted with the training process for new/redesigned systems. Often, employees are not trained in any way, which can cause problems, especially for long-time users or those who are less technologically savvy. Therefore, a rapid design change may not always be the most user-friendly solution, even though it may appear that way at first glance.
Different target groups = Different utilization of the same system
Testing the same functionality with all interested user groups has proven to be very important. While one group of users claimed that some features are not used by anyone, not even in the desktop interface, testing another group revealed that they use the mobile view on a daily basis while working in the field.
The priority must be the elimination of technical shortcomings
During testing, it became evident that the main priority for systems people use on a daily basis must be the elimination of technical shortcomings. Test respondents repeatedly emphasized that the design can be as good as it gets, but if the technical solution continues to fail, their issues will persist. In the case of complex systems, it is therefore optimal to first design a possible solution and then design the interface with consideration for all technical limitations.
Contact us
Would you like to test your website?
-

Michaela Recht
Sales Executive
I specialize in:
- UX/CX
- Marketing
-

Samuel Štassel
Sales Executive
I specialize in:
- Development
- AI