The ability of users to quickly and intuitively find the necessary information is one of the decisive factors for the success of digital products today. Behind this ability lies a well-designed information architecture (IA) – which is often invisible, yet fundamentally influences the user experience on websites or mobile applications.

What is Information Architecture?
Information Architecture represents the design of the structure (Structure) and labeling of information (Labelling) on the web, web application, or software to support usability and findability of content. It is about order in digital spaces - a thoughtful organization of content, logical navigation, and intuitive orientation that makes sense to the user.
It is important to distinguish between information architecture and navigation:
- Information Architecture (IA) is the conceptual framework of the entire information structure and includes not only the organization of pages but also the labeling of content and user interaction
- Navigation represents the specific elements of the user interface that allow users to access information on the web, such as top menus, sidebars, or buttons.
Paradoxically, good information architecture is practically invisible to users. Users only notice it when it doesn't work as it should - when they can't find what they need or are confused by a large amount of disorganized information on the web or in the application.
Information architecture focuses on three key areas:
1. Users – Who they are and what they need.
2. Context – Where, why, and how they interact with the content.
3. Content – What content they come into contact with and how they use it.
These three components together create the foundation for a well-thought-out web structure that leads to a better user experience.
Benefits of Information Architecture
Ignoring information architecture can lead to costly mistakes that require lengthy and expensive redesigns later in the development process.
On the other hand, well-designed information architecture brings many benefits from the start:
For Users:
- More efficient information search - users find what they need faster
- Reduced frustration - clear structure minimizes disorientation
- Better usability - intuitive navigation improves the overall user experience
For Businesses:
- Increased conversion - users are more likely to complete a purchase or other desired action
- Higher productivity - properly organized information improves employee work efficiency
- Lower marketing costs - better usability increases user retention
- Better SEO ranking - a clear web structure is better indexed by search engines
- Reduced support costs - users can find answers to their questions themselves
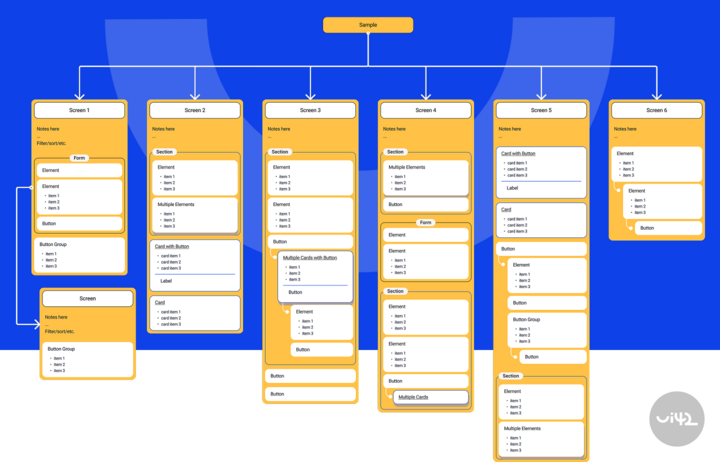
Basic Components of Information Architecture
According to the book Information Architecture for the World Wide Web by Louis Rosenfeld and Peter Morville, effective information architecture is based on four basic building blocks:
Organizational Systems
To understand user behavior and determine their main needs, user research helps – for example, creating personas or the card sorting method. This helps you determine how people naturally sort content, what makes sense to them, and how the content hierarchy should look.
Labeling Systems
This includes naming categories, navigation elements, keywords, text links, or taxonomy. Consistent and concise content labeling helps users quickly understand how the web or application works – and find what they are looking for more easily.
Navigation Systems
The user must be able to get from the homepage to the goal – whether through global, local, or contextual navigation.
Search Systems
For users to search effectively, it is necessary to decide how the content will be indexed – for example, by topic, content type, or target audience. Testing with real users can show you which results and filters help them find what they are looking for the most.
8 Principles of Information Architecture
Dan Brown, a recognized expert in information architecture, defined eight basic principles that serve as universal reference points for organizing digital information:
1. Principle of Objects
We should view content as a living organism that has its own lifecycle, properties, and behavior. Before we start organizing it, it is important to understand the individual types of content and how they interact with each other.
2. Principle of Choice
Too much information and options can confuse users. Therefore, keep the number of options to a minimum.
3. Principle of Progressive Disclosure
Display only as much information as is necessary for the given decision. Reveal relevant information gradually when needed.
4. Principle of Examples
Provide examples that help users understand what type of content is in a given category. Show what is behind the label. Use a familiar visual language.
5. Principle of Multiple Entries
Remember that the homepage is not the only page through which users can access your website. Regardless of which page users come from, they should always be able to quickly and easily find what they are looking for.
6. Principle of Multiple Classification
Offer users different ways to browse content (e.g., menu, search, categories). Content should be organized and classified in various ways to suit different user needs.
7. Principle of Targeted Navigation
Navigation must be clear, consistent, and intuitive. The user should easily navigate between sections or pages. This is helped by links, "breadcrumb" navigation, or well-labeled buttons.
8. Principle of Growth
The design should be prepared for future growth. Always assume that content will only increase on your site, so the system should account for expansion – without the site becoming cluttered or chaotic.
Information Architecture Techniques
Unified Vocabulary
Consistent terminology is the foundation of good information architecture (IA). A unified vocabulary ensures that everyone – from developers to project managers to end users – understands terms the same way. Special attention should be paid to:
- Institutionalized words (special expressions typical for the organization)
- Synonyms (different expressions for the same concept)
IA Testing Methods
To ensure effective information architecture, it is important to test it throughout the design process:
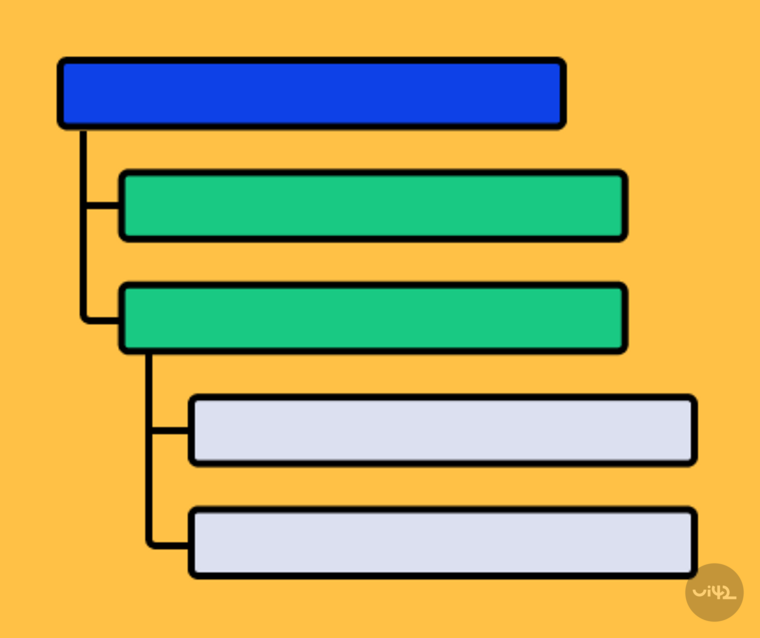
Tree Testing
Tree Testing is an effective research method where users are presented with only the text hierarchy of the website structure (tree) without visual elements to find specific information, while their path and search success are monitored.

Tree Testing ideally complements other methods such as Card Sorting (to create the initial structure) and First Click Testing (to test the interface itself).
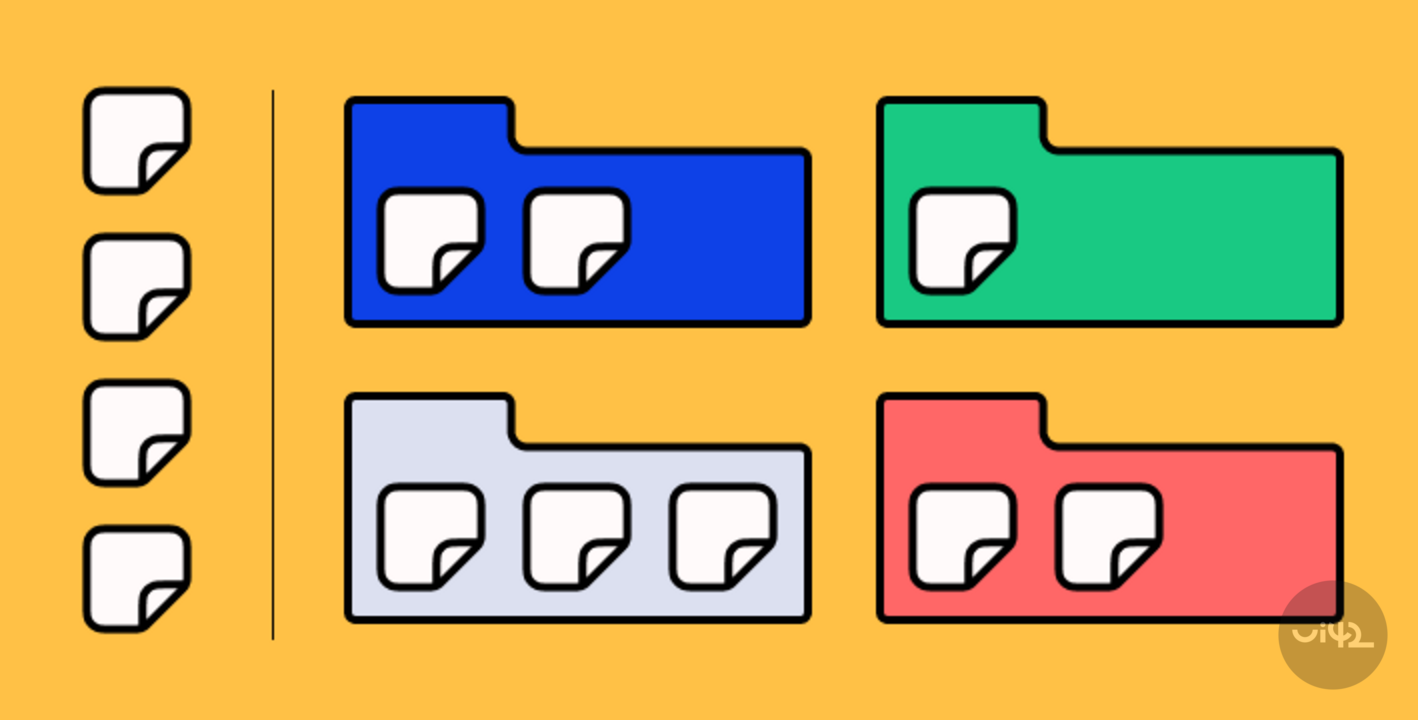
Card Sorting
Card Sorting helps understand how users categorize and organize information, which is crucial for creating an intuitive navigation structure. In the test, users receive a set of cards with items (e.g., product names, content categories) and are asked to sort them into groups that make sense to them and then name these groups.

Click Testing
Click Testing allows for quick and effective evaluation of where users click when performing specific tasks, which is valuable for optimizing navigation and element layout. Users are shown a preview of the page or prototype, given a specific task (e.g., "Find contact information"), and their clicks are recorded during the task.
Usability Testing
A comprehensive method that monitors how users interact with the entire interface, not just its individual parts, and provides deep insight into the user experience. Usability testing takes place in the presence of a moderator, and the entire process is recorded.
Information Architecture Tools
Information architects use various tools to design and document IA:
- Low-fidelity tools (pen and paper)
- Collaborative and diagram tools (Realtimeboard, Lucidchart, Xmind, Coggle)
- Testing tools (Tree testing software, card sorting applications)
- Wireframing and prototyping tools (Figma, Sketch, Adobe XD)
How is content organized within the information architecture schema?
Content can be organized according to various attributes:
- Theme – categorization by content
- Task - organization by user activities
- Format – sorting by file type or presentation
- Users – organization by target groups
- Alphabet – alphabetical arrangement
- Time – chronological arrangement
- Geography – organization by location
- Attributes – sorting by properties
- Tags – looser categorization using keywords
- Popularity – arrangement by visits or ratings
Types of Navigation
Good IA uses a combination of different navigation approaches:
- Global – main navigation available from every page
- Local – navigation within a specific section
- Breadcrumbs – display of the hierarchical path to the current page
- Utility – access to functional elements (login, search)
- Relative – links to related content
- Social filters – navigation based on user behavior
- Quick Links – direct access to popular content
- Sitemap – complete overview of the structure
- Process – guiding the user step by step
- Pagination – division of long content
- Tag Cloud – visual representation of keywords
- Timeline – chronological display
Searching on More Complex Websites
Searching is a key part of information architecture, especially on extensive websites.
Principles of Effective Searching
1. User Process: Searching → Filtering → Sorting
Users perceive these three activities as one continuous task:
- Searching – entering a query to find relevant content
- Filtering – narrowing results by specific criteria
- Sorting – arranging results by relevance, date, or other parameters
Your search design should respect this natural process and facilitate a smooth transition between steps without the need to start over.
2. Visibility and Availability of Search
- Placement – search should be in an expected location
- Clear labeling – the search field should be clearly identifiable, with a clear description "Search" or a magnifying glass icon
- Adequate size – the width of the search field determines how long a text the user can enter.
- Always visible search – do not hide search behind an icon on desktop versions; on mobile devices, consider always visible search field for websites with extensive content
4. Quality of Metadata = Quality of Search
The quality of search directly depends on the quality of metadata and content categorization:
- Structured metadata – build a consistent system of tags, categories, and attributes for all content
- Taxonomy management – maintain a controlled vocabulary of terms and their relationships (synonyms, related terms)
- Content weighting – determine which parts of content should have higher priority in search (headings vs. regular text)
- Regular maintenance – search requires active management by experts and regular analysis of search queries:
- Analyze the most frequently searched terms.
- Identify searches with zero results.
- Adjust content and metadata based on these data.
5. Measuring and Optimizing Search
To continuously improve search, it is necessary to monitor key metrics:
- Success rate – how many searches led to relevant results
- Conversion rate from search – how many users performed the desired action after searching
- Time to click – how quickly after displaying results the user found relevant content
- Abandonment rate – how many users left after searching without interacting with the results
- Most frequently searched terms – identifying what users are really looking for
Advanced Search Features
For websites with complex content, consider these advanced features:
- Faceted search – allows users to gradually refine results by combining multiple filters
- Natural language search – understanding whole sentences and questions instead of just keywords
- Personalized results – tailoring results based on previous behavior, location, or preferences
- Contextual filters – dynamically displaying relevant filters based on the search phrase
- Visual results – integrating images and visual previews in search results
Quality search requires collaboration across teams: UX designers, content strategists, developers, and SEO specialists. Invest in quality information architecture. This investment will return in the form of satisfied users, higher conversion, and overall efficiency of the digital product. If you don't know how to achieve quality information architecture, contact us and we will be happy to help you.